<div id="header" class="main clearfix">
<nav class="navbar navbar-expand-xl navbar-light d-flex align-items-start">
<button class="navbar-toggler js-toggleMenu" type="button" aria-controls="navbarToggleMobileMenu" aria-label="Toggle navigation">
<svg width="22" height="14" viewBox="0 0 22 14" fill="none" xmlns="http://www.w3.org/2000/svg">
<rect width="22" height="2" rx="1" fill="black" />
<rect y="6" width="22" height="2" rx="1" fill="black" />
<rect y="12" width="22" height="2" rx="1" fill="black" />
</svg>
</button>
<a href="index.html" class="navbar-brand"><img src="../../img/logos/logo-portaal.svg" alt="logo"></a>
<div class="component navigation navigation-title navbar-nav flex-column js-navigation">
<div class="component-content">
<nav>
<ul class="clearfix">
<li class="level1 item0 odd first rel-level1">
<div class="navigation-title field-navigationtitle">
<a class="-active" title="Overzicht" href="/">Overzicht</a>
</div>
</li>
<li class="level1 item1 even rel-level1">
<div class="navigation-title field-navigationtitle">
<a class="" title="Bestellingen" href="/">Bestellingen</a>
</div>
</li>
<li class="level1 item2 odd rel-level1">
<div class="navigation-title field-navigationtitle">
<a class="" title="Woningen" href="/">Woningen</a>
</div>
</li>
<li class="level1 item3 even rel-level1">
<div class="navigation-title field-navigationtitle">
<a class="" title="Bewoners" href="/">Bewoners</a>
</div>
</li>
</ul>
</nav>
</div>
</div>
</nav>
</div>
<div id="content" class="main clearfix">
<div class="component contentHeader o-contentHeader d-flex align-items-center">
<div class="component-content">
<div class="row no-gutters w-100 h-100">
<div class="o-contentHeader__left col col-md-6 d-flex align-items-center position-static">
<div class="d-flex align-items-center">
<a href="index.html" class="o-contentHeader__logoAction mr-2 mr-md-3 -action">
<img src="../../img/logos/logo-portaal.svg" alt="logo">
<div class="a-circle -button -hover -border"><i class="icon-arrow-round-left"></i></div>
</a>
<div class="d-flex flex-column justify-content-center">
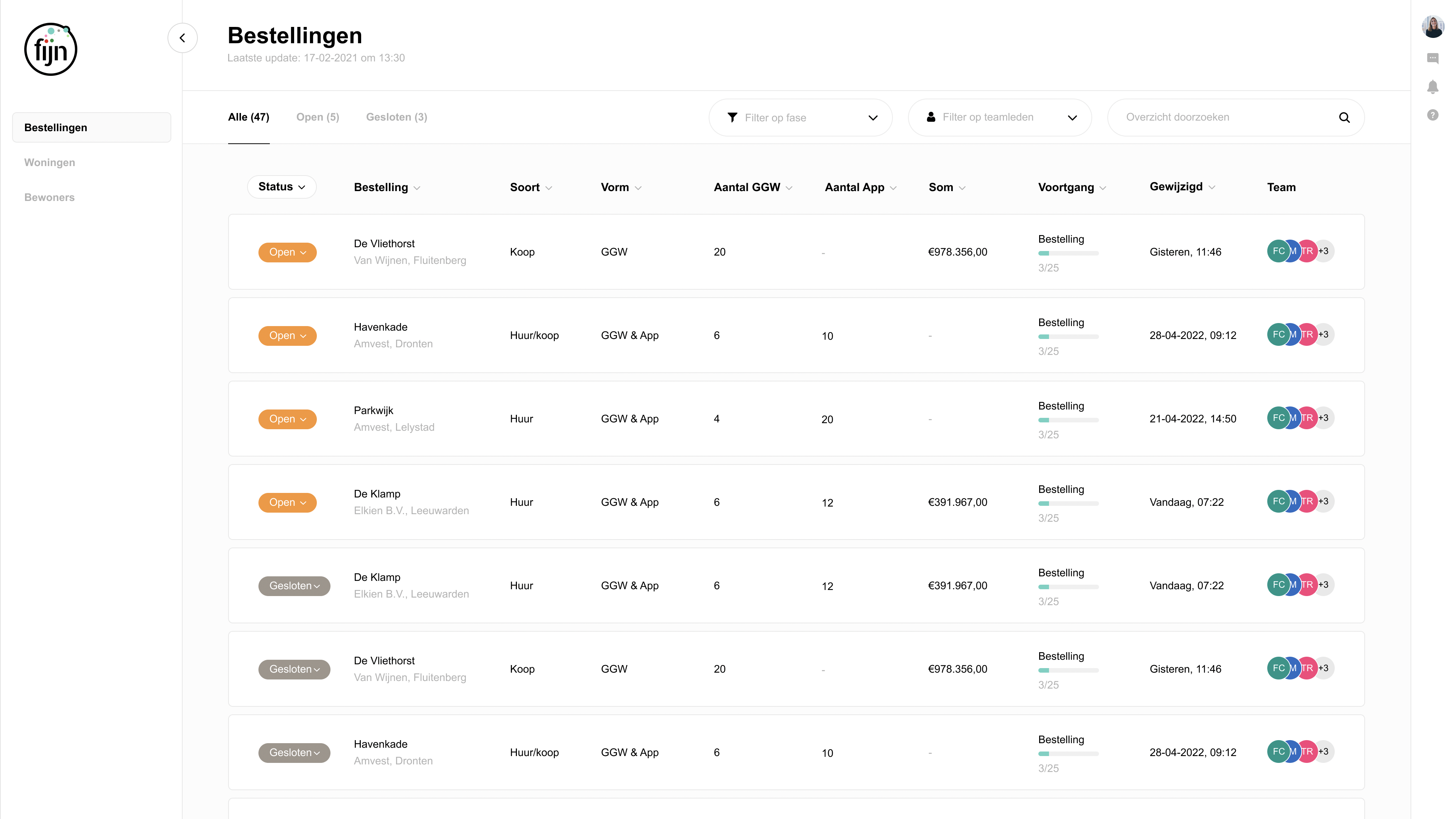
<h1 class="o-contentHeader__title d-flex align-items-center">
<span class="o-contentHeader__titleText">Bestellingen</span>
</h1>
<small class="text-muted">Laatste update: 17-02-2021 om 13:30</small>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="content js-content">
<div class="component utilityBar o-utilityBar">
<div class="o-utilityBar__parts d-flex flex-column flex-lg-row h-100 justify-content-xl-between align-items-lg-center">
<div class="o-utilityBar__first pr-xl-3">
<ul class="nav nav-tabs m-tabs position-relative">
<li class="nav-item active" role="presentation">
<a href="#nav-" class="nav-link" id="nav--tab" data-toggle="tab" href="#nav-" role="tab" aria-controls="nav-" aria-selected="true">Alle (47)</a>
</li>
<li class="nav-item" role="presentation">
<a href="#nav-" class="nav-link" id="nav--tab" data-toggle="tab" href="#nav-" role="tab" aria-controls="nav-" aria-selected="true">Open (5)</a>
</li>
<li class="nav-item" role="presentation">
<a href="#nav-" class="nav-link" id="nav--tab" data-toggle="tab" href="#nav-" role="tab" aria-controls="nav-" aria-selected="true">Gesloten (3)</a>
</li>
<div class="nav-line"></div>
</ul>
</div>
<div class="o-utilityBar__last">
<div class="mr-3">
<div class="dropdown">
<button class="btn btn-outline-dark btn-block dropdown-toggle d-flex align-items-center" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-expanded="false">
<i class="icon-filter-alt text-body mr-2"></i>
<span class="d-inline-block d-xxxl-none">Fase</span>
<span class="d-none d-xxxl-inline-block">Filter op fase</span>
</button>
<div class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<div class="dropdown-item active">Alle fases</div>
<div class="dropdown-item">Bestelling</div>
<div class="dropdown-item">Offerte</div>
<div class="dropdown-item">Welstand</div>
<div class="dropdown-item">Contract</div>
<div class="dropdown-item">Vergunning</div>
<div class="dropdown-item">Voorbereiding verkoop</div>
<div class="dropdown-item">Verkoop</div>
<div class="dropdown-item">Personalisatie</div>
<div class="dropdown-item">Bevestiging bestelling</div>
</div>
</div>
</div>
<div class="mr-3">
<div class="dropdown">
<button class="btn btn-outline-dark btn-block dropdown-toggle d-flex align-items-center" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-expanded="false">
<i class="icon-profile text-body mr-2"></i>
<span class="d-inline-block d-xxxl-none">Teamleden</span>
<span class="d-none d-xxxl-inline-block">Filter op teamleden</span>
</button>
<div class="dropdown-menu -search" aria-labelledby="dropdownMenuButton">
<div class="m-searchInput">
<span class="d-block d-xxxxl-none">
<input type="search" class="form-control" id="search" placeholder="Zoeken">
</span>
<span class="d-none d-xxxxl-block">
<input type="search" class="form-control" id="search" placeholder="Zoeken">
</span>
<i class=" icon-search cursor-pointer"></i>
</div>
<div class="dropdown-item active">Bestellingen van iedereen</div>
<div class="dropdown-item">Mijn bestellingen</div>
<div class="dropdown-divider"></div>
<div class="m-teamSelect js-teamSelect">
<i class="m-teamSelect__noresults">No matching results</i>
<ul class="m-teamSelect__list js-teamSelectItems list-unstyled mb-0 mt-2">
<li class="m-teamSelect__item cursor-pointer user-select-none d-flex align-items-center pr-2 mr-2">
<div tabindex="0" class="a-avatar bg-default rounded-circle d-inline-flex justify-content-center align-items-center" ">
MV
</div>
<span class=" pl-2">Marcella Vonk</span>
</li>
<li class="m-teamSelect__item cursor-pointer user-select-none d-flex align-items-center pr-2 mr-2">
<div tabindex="0" class="a-avatar bg-turquoise rounded-circle d-inline-flex justify-content-center align-items-center" ">
DW
</div>
<span class=" pl-2">Daniëlle van der Wei</span>
</li>
<li class="m-teamSelect__item cursor-pointer user-select-none d-flex align-items-center pr-2 mr-2">
<div tabindex="0" class="a-avatar bg-pink rounded-circle d-inline-flex justify-content-center align-items-center" ">
FA
</div>
<span class=" pl-2">Ferry van Asperen</span>
</li>
<li class="m-teamSelect__item cursor-pointer user-select-none d-flex align-items-center pr-2 mr-2">
<div tabindex="0" class="a-avatar bg-green rounded-circle d-inline-flex justify-content-center align-items-center" ">
IP
</div>
<span class=" pl-2">Isabel Pedersen</span>
</li>
<li class="m-teamSelect__item cursor-pointer user-select-none d-flex align-items-center pr-2 mr-2">
<div tabindex="0" class="a-avatar bg-blue rounded-circle d-inline-flex justify-content-center align-items-center" ">
RG
</div>
<span class=" pl-2">Robert Giezen</span>
</li>
<li class="m-teamSelect__item cursor-pointer user-select-none d-flex align-items-center pr-2 mr-2">
<div tabindex="0" class="a-avatar bg-orange rounded-circle d-inline-flex justify-content-center align-items-center" ">
JT
</div>
<span class=" pl-2">Jappy Toering</span>
</li>
<li class="m-teamSelect__item cursor-pointer user-select-none d-flex align-items-center pr-2 mr-2">
<div tabindex="0" class="a-avatar bg-lightgreen rounded-circle d-inline-flex justify-content-center align-items-center" ">
RV
</div>
<span class=" pl-2">Ruerd Visser</span>
</li>
<li class="m-teamSelect__item cursor-pointer user-select-none d-flex align-items-center pr-2 mr-2">
<div tabindex="0" class="a-avatar bg-lightpink rounded-circle d-inline-flex justify-content-center align-items-center" ">
RW
</div>
<span class=" pl-2">Robin Woudstra</span>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="m-searchInput">
<span class="d-block d-xxxxl-none">
<input type="search" class="form-control" id="search" placeholder="Zoeken">
</span>
<span class="d-none d-xxxxl-block">
<input type="search" class="form-control" id="search" placeholder="Overzicht doorzoeken">
</span>
<i class=" icon-search cursor-pointer"></i>
</div>
</div>
</div>
</div>
<div class="m-noticeBar text-white -contentheader -utilityBar alert alert-dismissible fade show position-sticky" role="alert">
<div class="m-noticeBar__content d-flex flex-row justify-content-center align-items-center">
<strong>Dit is het noticebar component inclusief button, klik op de knop voor meer informatie</strong>
<span class="m-noticeBar__button ml-3">
<button type="button" class="btn btn-outline-dark -iconRight -thin">
Meer informatie
</button>
</span>
</div>
<button type="button" class="btn m-noticeBar__close position-absolute" data-dismiss="alert" aria-label="Close">
<i class="icon-close"></i>
</button>
</div>
<div class="d-lg-none mb-3">
<div class="dropdown">
<button class="btn btn-outline-dark btn-block dropdown-toggle d-flex align-items-center" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-expanded="false">
<span class="d-inline-block d-xxxl-none">Label</span>
<span class="d-none d-xxxl-inline-block">Label</span>
</button>
<div class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<div class="dropdown-item active">Dropdown item</div>
<div class="dropdown-item">Dropdown item</div>
<div class="dropdown-item">Dropdown item</div>
<div class="dropdown-item">Dropdown item</div>
<div class="dropdown-item">Dropdown item</div>
<div class="dropdown-item">Dropdown item</div>
</div>
</div>
</div>
<div class="d-lg-none mb-3">
<div class="m-searchInput">
<span class="d-block d-xxxxl-none">
<input type="search" class="form-control" id="search" placeholder="Zoeken">
</span>
<span class="d-none d-xxxxl-block">
<input type="search" class="form-control" id="search" placeholder="Overzicht doorzoeken">
</span>
<i class=" icon-search cursor-pointer"></i>
</div>
</div>
<div class="o-tableBlocks -orders">
<table class="table">
<thead>
<tr>
<th scope="col"><span class="a-sort d-inline-flex align-items-center font-weight-bold cursor-pointer ">Status<i class="icon-arrow-down"></i></span></th>
<th scope="col"><span class="a-sort d-inline-flex align-items-center font-weight-bold cursor-pointer ">Bestelling<i class="icon-arrow-down"></i></span></th>
<th scope="col"><span class="a-sort d-inline-flex align-items-center font-weight-bold cursor-pointer ">Soort<i class="icon-arrow-down"></i></span></th>
<th scope="col"><span class="a-sort d-inline-flex align-items-center font-weight-bold cursor-pointer ">Vorm<i class="icon-arrow-down"></i></span></th>
<th scope="col"><span class="a-sort d-inline-flex align-items-center font-weight-bold cursor-pointer ">Aantal GGW<i class="icon-arrow-down"></i></span></th>
<th scope="col"><span class="a-sort d-inline-flex align-items-center font-weight-bold cursor-pointer ">Aantal App<i class="icon-arrow-down"></i></span></th>
<th scope="col"><span class="a-sort d-inline-flex align-items-center font-weight-bold cursor-pointer ">Som<i class="icon-arrow-down"></i></span></th>
<th scope="col"><span class="a-sort d-inline-flex align-items-center font-weight-bold cursor-pointer ">Voortgang<i class="icon-arrow-down"></i></span></th>
<th scope="col"><span class="a-sort d-inline-flex align-items-center font-weight-bold cursor-pointer -active -up">Gewijzigd<i class="icon-arrow-down"></i></span></th>
<th scope="col"><span class="a-tableHead d-inline-block font-weight-bold ">
Team
</th>
</tr>
</thead>
<tbody>
<tr class="m-tableBlock">
<td>
<span class="badge rounded-pill bg-orange user-select cursor-pointer -right" tabindex="0" data-toggle="popover" data-container="body" data-placement="bottom" data-trigger="click" data-html="true" title="" data-popover-group="open_close_order_menu" data-custom-class="-menu">Open<i class="icon-arrow-down"></i></span>
<div class="popover-content">
<div class='m-popoverMenu'>
<div class='dropdown-item active'>Open</div>
<div class='dropdown-item'>Gesloten</div>
</div>
</div>
</td>
<td>
<strong>Elkien B.V.</strong><br>
<span class="text-muted">De Klamp</span><br>
<span class="text-muted">Leeuwarden, FR</span><br>
</td>
<td>Huur</td>
<td>GGW & App</td>
<td>6</td>
<td>12</td>
<td>€2.600.000</td>
<td>
<div class="progress-wrap">
<div class="progress-label d-block">Bestelling </div>
<div class="progress -small mt-1 mb-1">
<div class="progress-bar" role="progressbar" style="width: 12.5%" aria-valuenow="12.5" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="text-muted limit-lines-1">32/64</div>
</div>
</td>
<td>Vandaag om 17:22</td>
<td>
<ul class="m-teamList position-relative list-unstyled mb-0 w-100 d-flex">
<li>
<div tabindex="0" class="a-avatar bg-greenblue rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Frans Canten</strong><br><span class='text-muted'>Accountmanager</span></small>">
FC
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-bronze rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Britt Kaag</strong><br><span class='text-muted'>Projectmanager</span></small>">
BK
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-darkblue rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Luuk Maartens</strong><br><span class='text-muted'>Architect</span></small>">
LM
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-brightpink rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Thomas Rademakers</strong><br><span class='text-muted'>Architect</span></small>">
TR
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-defaultgray rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content='<ul class="m-teamList -vertical flex-column position-relative list-unstyled mb-0 w-100 d-flex">
<li><div tabindex="0" class="a-avatar bg-pistache rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
HP
</div>
<small>Hendrik Pieters</small></li>
<li><div tabindex="0" class="a-avatar bg-greyblue rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
PV
</div>
<small>Piet van Veen</small></li>
<li><div tabindex="0" class="a-avatar bg-lightyellow rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
ED
</div>
<small>Eva Dijkstra</small></li>
</ul>'">
+3
</div>
</li>
</ul>
</td>
</tr>
<tr class=" m-tableBlock">
<td>
<span class="badge rounded-pill bg-orange user-select cursor-pointer -right" tabindex="0" data-toggle="popover" data-container="body" data-placement="bottom" data-trigger="click" data-html="true" title="" data-popover-group="open_close_order_menu" data-custom-class="-menu">Open<i class="icon-arrow-down"></i></span>
<div class="popover-content">
<div class='m-popoverMenu'>
<div class='dropdown-item active'>Open</div>
<div class='dropdown-item'>Gesloten</div>
</div>
</div>
</td>
<td>
<strong>Elkien B.V.</strong><br>
<span class="text-muted">De Klamp</span><br>
<span class="text-muted">Leeuwarden, FR</span><br>
</td>
<td>Huur</td>
<td>GGW & App</td>
<td>6</td>
<td>12</td>
<td>€2.600.000</td>
<td>
<div class="progress-wrap">
<div class="progress-label d-block">Bestelling </div>
<div class="progress -small mt-1 mb-1">
<div class="progress-bar" role="progressbar" style="width: 12.5%" aria-valuenow="12.5" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="text-muted limit-lines-1">32/64</div>
</div>
</td>
<td>Vandaag om 17:22</td>
<td>
<ul class="m-teamList position-relative list-unstyled mb-0 w-100 d-flex">
<li>
<div tabindex="0" class="a-avatar bg-greenblue rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Frans Canten</strong><br><span class='text-muted'>Accountmanager</span></small>">
FC
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-bronze rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Britt Kaag</strong><br><span class='text-muted'>Projectmanager</span></small>">
BK
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-darkblue rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Luuk Maartens</strong><br><span class='text-muted'>Architect</span></small>">
LM
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-brightpink rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Thomas Rademakers</strong><br><span class='text-muted'>Architect</span></small>">
TR
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-defaultgray rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content='<ul class="m-teamList -vertical flex-column position-relative list-unstyled mb-0 w-100 d-flex">
<li><div tabindex="0" class="a-avatar bg-pistache rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
HP
</div>
<small>Hendrik Pieters</small></li>
<li><div tabindex="0" class="a-avatar bg-greyblue rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
PV
</div>
<small>Piet van Veen</small></li>
<li><div tabindex="0" class="a-avatar bg-lightyellow rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
ED
</div>
<small>Eva Dijkstra</small></li>
</ul>'">
+3
</div>
</li>
</ul>
</td>
</tr>
<tr class=" m-tableBlock">
<td>
<span class="badge rounded-pill bg-orange user-select cursor-pointer -right" tabindex="0" data-toggle="popover" data-container="body" data-placement="bottom" data-trigger="click" data-html="true" title="" data-popover-group="open_close_order_menu" data-custom-class="-menu">Open<i class="icon-arrow-down"></i></span>
<div class="popover-content">
<div class='m-popoverMenu'>
<div class='dropdown-item active'>Open</div>
<div class='dropdown-item'>Gesloten</div>
</div>
</div>
</td>
<td>
<strong>Elkien B.V.</strong><br>
<span class="text-muted">De Klamp</span><br>
<span class="text-muted">Leeuwarden, FR</span><br>
</td>
<td>Huur</td>
<td>GGW & App</td>
<td>6</td>
<td>12</td>
<td>€2.600.000</td>
<td>
<div class="progress-wrap">
<div class="progress-label d-block">Bestelling </div>
<div class="progress -small mt-1 mb-1">
<div class="progress-bar" role="progressbar" style="width: 12.5%" aria-valuenow="12.5" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="text-muted limit-lines-1">32/64</div>
</div>
</td>
<td>Vandaag om 17:22</td>
<td>
<ul class="m-teamList position-relative list-unstyled mb-0 w-100 d-flex">
<li>
<div tabindex="0" class="a-avatar bg-greenblue rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Frans Canten</strong><br><span class='text-muted'>Accountmanager</span></small>">
FC
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-bronze rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Britt Kaag</strong><br><span class='text-muted'>Projectmanager</span></small>">
BK
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-darkblue rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Luuk Maartens</strong><br><span class='text-muted'>Architect</span></small>">
LM
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-brightpink rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Thomas Rademakers</strong><br><span class='text-muted'>Architect</span></small>">
TR
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-defaultgray rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content='<ul class="m-teamList -vertical flex-column position-relative list-unstyled mb-0 w-100 d-flex">
<li><div tabindex="0" class="a-avatar bg-pistache rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
HP
</div>
<small>Hendrik Pieters</small></li>
<li><div tabindex="0" class="a-avatar bg-greyblue rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
PV
</div>
<small>Piet van Veen</small></li>
<li><div tabindex="0" class="a-avatar bg-lightyellow rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
ED
</div>
<small>Eva Dijkstra</small></li>
</ul>'">
+3
</div>
</li>
</ul>
</td>
</tr>
<tr class=" m-tableBlock">
<td>
<span class="badge rounded-pill bg-secondary user-select cursor-pointer -right" tabindex="0" data-toggle="popover" data-container="body" data-placement="bottom" data-trigger="click" data-html="true" title="" data-popover-group="open_close_order_menu" data-custom-class="-menu">Gesloten<i class="icon-arrow-down"></i></span>
<div class="popover-content">
<div class='m-popoverMenu'>
<div class='dropdown-item active'>Open</div>
<div class='dropdown-item'>Gesloten</div>
</div>
</div>
</td>
<td>
<strong>Elkien B.V.</strong><br>
<span class="text-muted">De Klamp</span><br>
<span class="text-muted">Leeuwarden, FR</span><br>
</td>
<td>Huur</td>
<td>GGW & App</td>
<td>6</td>
<td>12</td>
<td>€2.600.000</td>
<td>
<div class="progress-wrap">
<div class="progress-label d-block">Bestelling </div>
<div class="progress -small mt-1 mb-1">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="text-muted limit-lines-1">32/64</div>
</div>
</td>
<td>Vandaag om 17:22</td>
<td>
<ul class="m-teamList position-relative list-unstyled mb-0 w-100 d-flex">
<li>
<div tabindex="0" class="a-avatar bg-greenblue rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Frans Canten</strong><br><span class='text-muted'>Accountmanager</span></small>">
FC
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-bronze rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Britt Kaag</strong><br><span class='text-muted'>Projectmanager</span></small>">
BK
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-darkblue rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Luuk Maartens</strong><br><span class='text-muted'>Architect</span></small>">
LM
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-brightpink rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Thomas Rademakers</strong><br><span class='text-muted'>Architect</span></small>">
TR
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-defaultgray rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content='<ul class="m-teamList -vertical flex-column position-relative list-unstyled mb-0 w-100 d-flex">
<li><div tabindex="0" class="a-avatar bg-pistache rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
HP
</div>
<small>Hendrik Pieters</small></li>
<li><div tabindex="0" class="a-avatar bg-greyblue rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
PV
</div>
<small>Piet van Veen</small></li>
<li><div tabindex="0" class="a-avatar bg-lightyellow rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
ED
</div>
<small>Eva Dijkstra</small></li>
</ul>'">
+3
</div>
</li>
</ul>
</td>
</tr>
<tr class=" m-tableBlock">
<td>
<span class="badge rounded-pill bg-secondary user-select cursor-pointer -right" tabindex="0" data-toggle="popover" data-container="body" data-placement="bottom" data-trigger="click" data-html="true" title="" data-popover-group="open_close_order_menu" data-custom-class="-menu">Gesloten<i class="icon-arrow-down"></i></span>
<div class="popover-content">
<div class='m-popoverMenu'>
<div class='dropdown-item active'>Open</div>
<div class='dropdown-item'>Gesloten</div>
</div>
</div>
</td>
<td>
<strong>Elkien B.V.</strong><br>
<span class="text-muted">De Klamp</span><br>
<span class="text-muted">Leeuwarden, FR</span><br>
</td>
<td>Huur</td>
<td>GGW & App</td>
<td>6</td>
<td>12</td>
<td>€2.600.000</td>
<td>
<div class="progress-wrap">
<div class="progress-label d-block">Bestelling </div>
<div class="progress -small mt-1 mb-1">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="text-muted limit-lines-1">32/64</div>
</div>
</td>
<td>Vandaag om 17:22</td>
<td>
<ul class="m-teamList position-relative list-unstyled mb-0 w-100 d-flex">
<li>
<div tabindex="0" class="a-avatar bg-greenblue rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Frans Canten</strong><br><span class='text-muted'>Accountmanager</span></small>">
FC
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-bronze rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Britt Kaag</strong><br><span class='text-muted'>Projectmanager</span></small>">
BK
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-darkblue rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Luuk Maartens</strong><br><span class='text-muted'>Architect</span></small>">
LM
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-brightpink rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Thomas Rademakers</strong><br><span class='text-muted'>Architect</span></small>">
TR
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-defaultgray rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content='<ul class="m-teamList -vertical flex-column position-relative list-unstyled mb-0 w-100 d-flex">
<li><div tabindex="0" class="a-avatar bg-pistache rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
HP
</div>
<small>Hendrik Pieters</small></li>
<li><div tabindex="0" class="a-avatar bg-greyblue rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
PV
</div>
<small>Piet van Veen</small></li>
<li><div tabindex="0" class="a-avatar bg-lightyellow rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
ED
</div>
<small>Eva Dijkstra</small></li>
</ul>'">
+3
</div>
</li>
</ul>
</td>
</tr>
<tr class=" m-tableBlock">
<td>
<span class="badge rounded-pill bg-secondary user-select cursor-pointer -right" tabindex="0" data-toggle="popover" data-container="body" data-placement="bottom" data-trigger="click" data-html="true" title="" data-popover-group="open_close_order_menu" data-custom-class="-menu">Gesloten<i class="icon-arrow-down"></i></span>
<div class="popover-content">
<div class='m-popoverMenu'>
<div class='dropdown-item active'>Open</div>
<div class='dropdown-item'>Gesloten</div>
</div>
</div>
</td>
<td>
<strong>Elkien B.V.</strong><br>
<span class="text-muted">De Klamp</span><br>
<span class="text-muted">Leeuwarden, FR</span><br>
</td>
<td>Huur</td>
<td>GGW & App</td>
<td>6</td>
<td>12</td>
<td>€2.600.000</td>
<td>
<div class="progress-wrap">
<div class="progress-label d-block">Bestelling </div>
<div class="progress -small mt-1 mb-1">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="text-muted limit-lines-1">32/64</div>
</div>
</td>
<td>Vandaag om 17:22</td>
<td>
<ul class="m-teamList position-relative list-unstyled mb-0 w-100 d-flex">
<li>
<div tabindex="0" class="a-avatar bg-greenblue rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Frans Canten</strong><br><span class='text-muted'>Accountmanager</span></small>">
FC
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-bronze rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Britt Kaag</strong><br><span class='text-muted'>Projectmanager</span></small>">
BK
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-darkblue rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Luuk Maartens</strong><br><span class='text-muted'>Architect</span></small>">
LM
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-brightpink rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Thomas Rademakers</strong><br><span class='text-muted'>Architect</span></small>">
TR
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-defaultgray rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content='<ul class="m-teamList -vertical flex-column position-relative list-unstyled mb-0 w-100 d-flex">
<li><div tabindex="0" class="a-avatar bg-pistache rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
HP
</div>
<small>Hendrik Pieters</small></li>
<li><div tabindex="0" class="a-avatar bg-greyblue rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
PV
</div>
<small>Piet van Veen</small></li>
<li><div tabindex="0" class="a-avatar bg-lightyellow rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
ED
</div>
<small>Eva Dijkstra</small></li>
</ul>'">
+3
</div>
</li>
</ul>
</td>
</tr>
<tr class=" m-tableBlock">
<td>
<span class="badge rounded-pill bg-orange user-select cursor-pointer -right" tabindex="0" data-toggle="popover" data-container="body" data-placement="bottom" data-trigger="click" data-html="true" title="" data-popover-group="open_close_order_menu" data-custom-class="-menu">Open<i class="icon-arrow-down"></i></span>
<div class="popover-content">
<div class='m-popoverMenu'>
<div class='dropdown-item active'>Open</div>
<div class='dropdown-item'>Gesloten</div>
</div>
</div>
</td>
<td>
<strong>Elkien B.V.</strong><br>
<span class="text-muted">De Klamp</span><br>
<span class="text-muted">Leeuwarden, FR</span><br>
</td>
<td>Huur</td>
<td>GGW & App</td>
<td>6</td>
<td>12</td>
<td>€2.600.000</td>
<td>
<div class="progress-wrap">
<div class="progress-label d-block">Bestelling </div>
<div class="progress -small mt-1 mb-1">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="text-muted limit-lines-1">32/64</div>
</div>
</td>
<td>Vandaag om 17:22</td>
<td>
<ul class="m-teamList position-relative list-unstyled mb-0 w-100 d-flex">
<li>
<div tabindex="0" class="a-avatar bg-greenblue rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Frans Canten</strong><br><span class='text-muted'>Accountmanager</span></small>">
FC
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-bronze rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Britt Kaag</strong><br><span class='text-muted'>Projectmanager</span></small>">
BK
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-darkblue rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Luuk Maartens</strong><br><span class='text-muted'>Architect</span></small>">
LM
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-brightpink rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Thomas Rademakers</strong><br><span class='text-muted'>Architect</span></small>">
TR
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-defaultgray rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content='<ul class="m-teamList -vertical flex-column position-relative list-unstyled mb-0 w-100 d-flex">
<li><div tabindex="0" class="a-avatar bg-pistache rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
HP
</div>
<small>Hendrik Pieters</small></li>
<li><div tabindex="0" class="a-avatar bg-greyblue rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
PV
</div>
<small>Piet van Veen</small></li>
<li><div tabindex="0" class="a-avatar bg-lightyellow rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
ED
</div>
<small>Eva Dijkstra</small></li>
</ul>'">
+3
</div>
</li>
</ul>
</td>
</tr>
<tr class=" m-tableBlock">
<td>
<span class="badge rounded-pill bg-orange user-select cursor-pointer -right" tabindex="0" data-toggle="popover" data-container="body" data-placement="bottom" data-trigger="click" data-html="true" title="" data-popover-group="open_close_order_menu" data-custom-class="-menu">Open<i class="icon-arrow-down"></i></span>
<div class="popover-content">
<div class='m-popoverMenu'>
<div class='dropdown-item active'>Open</div>
<div class='dropdown-item'>Gesloten</div>
</div>
</div>
</td>
<td>
<strong>Elkien B.V.</strong><br>
<span class="text-muted">De Klamp</span><br>
<span class="text-muted">Leeuwarden, FR</span><br>
</td>
<td>Huur</td>
<td>GGW & App</td>
<td>6</td>
<td>12</td>
<td>€2.600.000</td>
<td>
<div class="progress-wrap">
<div class="progress-label d-block">Bestelling </div>
<div class="progress -small mt-1 mb-1">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="text-muted limit-lines-1">32/64</div>
</div>
</td>
<td>Vandaag om 17:22</td>
<td>
<ul class="m-teamList position-relative list-unstyled mb-0 w-100 d-flex">
<li>
<div tabindex="0" class="a-avatar bg-greenblue rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Frans Canten</strong><br><span class='text-muted'>Accountmanager</span></small>">
FC
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-bronze rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Britt Kaag</strong><br><span class='text-muted'>Projectmanager</span></small>">
BK
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-darkblue rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Luuk Maartens</strong><br><span class='text-muted'>Architect</span></small>">
LM
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-brightpink rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Thomas Rademakers</strong><br><span class='text-muted'>Architect</span></small>">
TR
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-defaultgray rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content='<ul class="m-teamList -vertical flex-column position-relative list-unstyled mb-0 w-100 d-flex">
<li><div tabindex="0" class="a-avatar bg-pistache rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
HP
</div>
<small>Hendrik Pieters</small></li>
<li><div tabindex="0" class="a-avatar bg-greyblue rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
PV
</div>
<small>Piet van Veen</small></li>
<li><div tabindex="0" class="a-avatar bg-lightyellow rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
ED
</div>
<small>Eva Dijkstra</small></li>
</ul>'">
+3
</div>
</li>
</ul>
</td>
</tr>
<tr class=" m-tableBlock">
<td>
<span class="badge rounded-pill bg-orange user-select cursor-pointer -right" tabindex="0" data-toggle="popover" data-container="body" data-placement="bottom" data-trigger="click" data-html="true" title="" data-popover-group="open_close_order_menu" data-custom-class="-menu">Open<i class="icon-arrow-down"></i></span>
<div class="popover-content">
<div class='m-popoverMenu'>
<div class='dropdown-item active'>Open</div>
<div class='dropdown-item'>Gesloten</div>
</div>
</div>
</td>
<td>
<strong>Elkien B.V.</strong><br>
<span class="text-muted">De Klamp</span><br>
<span class="text-muted">Leeuwarden, FR</span><br>
</td>
<td>Huur</td>
<td>GGW & App</td>
<td>6</td>
<td>12</td>
<td>€2.600.000</td>
<td>
<div class="progress-wrap">
<div class="progress-label d-block">Bestelling </div>
<div class="progress -small mt-1 mb-1">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="text-muted limit-lines-1">32/64</div>
</div>
</td>
<td>Vandaag om 17:22</td>
<td>
<ul class="m-teamList position-relative list-unstyled mb-0 w-100 d-flex">
<li>
<div tabindex="0" class="a-avatar bg-greenblue rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Frans Canten</strong><br><span class='text-muted'>Accountmanager</span></small>">
FC
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-bronze rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Britt Kaag</strong><br><span class='text-muted'>Projectmanager</span></small>">
BK
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-darkblue rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Luuk Maartens</strong><br><span class='text-muted'>Architect</span></small>">
LM
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-brightpink rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Thomas Rademakers</strong><br><span class='text-muted'>Architect</span></small>">
TR
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-defaultgray rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content='<ul class="m-teamList -vertical flex-column position-relative list-unstyled mb-0 w-100 d-flex">
<li><div tabindex="0" class="a-avatar bg-pistache rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
HP
</div>
<small>Hendrik Pieters</small></li>
<li><div tabindex="0" class="a-avatar bg-greyblue rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
PV
</div>
<small>Piet van Veen</small></li>
<li><div tabindex="0" class="a-avatar bg-lightyellow rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
ED
</div>
<small>Eva Dijkstra</small></li>
</ul>'">
+3
</div>
</li>
</ul>
</td>
</tr>
<tr class=" m-tableBlock">
<td>
<span class="badge rounded-pill bg-secondary user-select cursor-pointer -right" tabindex="0" data-toggle="popover" data-container="body" data-placement="bottom" data-trigger="click" data-html="true" title="" data-popover-group="open_close_order_menu" data-custom-class="-menu">Gesloten<i class="icon-arrow-down"></i></span>
<div class="popover-content">
<div class='m-popoverMenu'>
<div class='dropdown-item active'>Open</div>
<div class='dropdown-item'>Gesloten</div>
</div>
</div>
</td>
<td>
<strong>Elkien B.V.</strong><br>
<span class="text-muted">De Klamp</span><br>
<span class="text-muted">Leeuwarden, FR</span><br>
</td>
<td>Huur</td>
<td>GGW & App</td>
<td>6</td>
<td>12</td>
<td>€2.600.000</td>
<td>
<div class="progress-wrap">
<div class="progress-label d-block">Bestelling </div>
<div class="progress -small mt-1 mb-1">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="text-muted limit-lines-1">32/64</div>
</div>
</td>
<td>Vandaag om 17:22</td>
<td>
<ul class="m-teamList position-relative list-unstyled mb-0 w-100 d-flex">
<li>
<div tabindex="0" class="a-avatar bg-greenblue rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Frans Canten</strong><br><span class='text-muted'>Accountmanager</span></small>">
FC
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-bronze rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Britt Kaag</strong><br><span class='text-muted'>Projectmanager</span></small>">
BK
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-darkblue rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Luuk Maartens</strong><br><span class='text-muted'>Architect</span></small>">
LM
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-brightpink rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Thomas Rademakers</strong><br><span class='text-muted'>Architect</span></small>">
TR
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-defaultgray rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content='<ul class="m-teamList -vertical flex-column position-relative list-unstyled mb-0 w-100 d-flex">
<li><div tabindex="0" class="a-avatar bg-pistache rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
HP
</div>
<small>Hendrik Pieters</small></li>
<li><div tabindex="0" class="a-avatar bg-greyblue rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
PV
</div>
<small>Piet van Veen</small></li>
<li><div tabindex="0" class="a-avatar bg-lightyellow rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
ED
</div>
<small>Eva Dijkstra</small></li>
</ul>'">
+3
</div>
</li>
</ul>
</td>
</tr>
<tr class=" m-tableBlock">
<td>
<span class="badge rounded-pill bg-secondary user-select cursor-pointer -right" tabindex="0" data-toggle="popover" data-container="body" data-placement="bottom" data-trigger="click" data-html="true" title="" data-popover-group="open_close_order_menu" data-custom-class="-menu">Gesloten<i class="icon-arrow-down"></i></span>
<div class="popover-content">
<div class='m-popoverMenu'>
<div class='dropdown-item active'>Open</div>
<div class='dropdown-item'>Gesloten</div>
</div>
</div>
</td>
<td>
<strong>Elkien B.V.</strong><br>
<span class="text-muted">De Klamp</span><br>
<span class="text-muted">Leeuwarden, FR</span><br>
</td>
<td>Huur</td>
<td>GGW & App</td>
<td>6</td>
<td>12</td>
<td>€2.600.000</td>
<td>
<div class="progress-wrap">
<div class="progress-label d-block">Bestelling </div>
<div class="progress -small mt-1 mb-1">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="text-muted limit-lines-1">32/64</div>
</div>
</td>
<td>Vandaag om 17:22</td>
<td>
<ul class="m-teamList position-relative list-unstyled mb-0 w-100 d-flex">
<li>
<div tabindex="0" class="a-avatar bg-greenblue rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Frans Canten</strong><br><span class='text-muted'>Accountmanager</span></small>">
FC
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-bronze rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Britt Kaag</strong><br><span class='text-muted'>Projectmanager</span></small>">
BK
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-darkblue rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Luuk Maartens</strong><br><span class='text-muted'>Architect</span></small>">
LM
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-brightpink rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Thomas Rademakers</strong><br><span class='text-muted'>Architect</span></small>">
TR
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-defaultgray rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content='<ul class="m-teamList -vertical flex-column position-relative list-unstyled mb-0 w-100 d-flex">
<li><div tabindex="0" class="a-avatar bg-pistache rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
HP
</div>
<small>Hendrik Pieters</small></li>
<li><div tabindex="0" class="a-avatar bg-greyblue rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
PV
</div>
<small>Piet van Veen</small></li>
<li><div tabindex="0" class="a-avatar bg-lightyellow rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
ED
</div>
<small>Eva Dijkstra</small></li>
</ul>'">
+3
</div>
</li>
</ul>
</td>
</tr>
<tr class=" m-tableBlock">
<td>
<span class="badge rounded-pill bg-secondary user-select cursor-pointer -right" tabindex="0" data-toggle="popover" data-container="body" data-placement="bottom" data-trigger="click" data-html="true" title="" data-popover-group="open_close_order_menu" data-custom-class="-menu">Gesloten<i class="icon-arrow-down"></i></span>
<div class="popover-content">
<div class='m-popoverMenu'>
<div class='dropdown-item active'>Open</div>
<div class='dropdown-item'>Gesloten</div>
</div>
</div>
</td>
<td>
<strong>Elkien B.V.</strong><br>
<span class="text-muted">De Klamp</span><br>
<span class="text-muted">Leeuwarden, FR</span><br>
</td>
<td>Huur</td>
<td>GGW & App</td>
<td>6</td>
<td>12</td>
<td>€2.600.000</td>
<td>
<div class="progress-wrap">
<div class="progress-label d-block">Bestelling </div>
<div class="progress -small mt-1 mb-1">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="text-muted limit-lines-1">32/64</div>
</div>
</td>
<td>Vandaag om 17:22</td>
<td>
<ul class="m-teamList position-relative list-unstyled mb-0 w-100 d-flex">
<li>
<div tabindex="0" class="a-avatar bg-greenblue rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Frans Canten</strong><br><span class='text-muted'>Accountmanager</span></small>">
FC
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-bronze rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Britt Kaag</strong><br><span class='text-muted'>Projectmanager</span></small>">
BK
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-darkblue rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Luuk Maartens</strong><br><span class='text-muted'>Architect</span></small>">
LM
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-brightpink rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Thomas Rademakers</strong><br><span class='text-muted'>Architect</span></small>">
TR
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-defaultgray rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content='<ul class="m-teamList -vertical flex-column position-relative list-unstyled mb-0 w-100 d-flex">
<li><div tabindex="0" class="a-avatar bg-pistache rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
HP
</div>
<small>Hendrik Pieters</small></li>
<li><div tabindex="0" class="a-avatar bg-greyblue rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
PV
</div>
<small>Piet van Veen</small></li>
<li><div tabindex="0" class="a-avatar bg-lightyellow rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
ED
</div>
<small>Eva Dijkstra</small></li>
</ul>'">
+3
</div>
</li>
</ul>
</td>
</tr>
<tr class=" m-tableBlock">
<td>
<span class="badge rounded-pill bg-orange user-select cursor-pointer -right" tabindex="0" data-toggle="popover" data-container="body" data-placement="bottom" data-trigger="click" data-html="true" title="" data-popover-group="open_close_order_menu" data-custom-class="-menu">Open<i class="icon-arrow-down"></i></span>
<div class="popover-content">
<div class='m-popoverMenu'>
<div class='dropdown-item active'>Open</div>
<div class='dropdown-item'>Gesloten</div>
</div>
</div>
</td>
<td>
<strong>Elkien B.V.</strong><br>
<span class="text-muted">De Klamp</span><br>
<span class="text-muted">Leeuwarden, FR</span><br>
</td>
<td>Huur</td>
<td>GGW & App</td>
<td>6</td>
<td>12</td>
<td>€2.600.000</td>
<td>
<div class="progress-wrap">
<div class="progress-label d-block">Bestelling </div>
<div class="progress -small mt-1 mb-1">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="text-muted limit-lines-1">32/64</div>
</div>
</td>
<td>Vandaag om 17:22</td>
<td>
<ul class="m-teamList position-relative list-unstyled mb-0 w-100 d-flex">
<li>
<div tabindex="0" class="a-avatar bg-greenblue rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Frans Canten</strong><br><span class='text-muted'>Accountmanager</span></small>">
FC
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-bronze rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Britt Kaag</strong><br><span class='text-muted'>Projectmanager</span></small>">
BK
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-darkblue rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Luuk Maartens</strong><br><span class='text-muted'>Architect</span></small>">
LM
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-brightpink rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Thomas Rademakers</strong><br><span class='text-muted'>Architect</span></small>">
TR
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-defaultgray rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content='<ul class="m-teamList -vertical flex-column position-relative list-unstyled mb-0 w-100 d-flex">
<li><div tabindex="0" class="a-avatar bg-pistache rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
HP
</div>
<small>Hendrik Pieters</small></li>
<li><div tabindex="0" class="a-avatar bg-greyblue rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
PV
</div>
<small>Piet van Veen</small></li>
<li><div tabindex="0" class="a-avatar bg-lightyellow rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
ED
</div>
<small>Eva Dijkstra</small></li>
</ul>'">
+3
</div>
</li>
</ul>
</td>
</tr>
<tr class=" m-tableBlock">
<td>
<span class="badge rounded-pill bg-orange user-select cursor-pointer -right" tabindex="0" data-toggle="popover" data-container="body" data-placement="bottom" data-trigger="click" data-html="true" title="" data-popover-group="open_close_order_menu" data-custom-class="-menu">Open<i class="icon-arrow-down"></i></span>
<div class="popover-content">
<div class='m-popoverMenu'>
<div class='dropdown-item active'>Open</div>
<div class='dropdown-item'>Gesloten</div>
</div>
</div>
</td>
<td>
<strong>Elkien B.V.</strong><br>
<span class="text-muted">De Klamp</span><br>
<span class="text-muted">Leeuwarden, FR</span><br>
</td>
<td>Huur</td>
<td>GGW & App</td>
<td>6</td>
<td>12</td>
<td>€2.600.000</td>
<td>
<div class="progress-wrap">
<div class="progress-label d-block">Bestelling </div>
<div class="progress -small mt-1 mb-1">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="text-muted limit-lines-1">32/64</div>
</div>
</td>
<td>Vandaag om 17:22</td>
<td>
<ul class="m-teamList position-relative list-unstyled mb-0 w-100 d-flex">
<li>
<div tabindex="0" class="a-avatar bg-greenblue rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Frans Canten</strong><br><span class='text-muted'>Accountmanager</span></small>">
FC
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-bronze rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Britt Kaag</strong><br><span class='text-muted'>Projectmanager</span></small>">
BK
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-darkblue rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Luuk Maartens</strong><br><span class='text-muted'>Architect</span></small>">
LM
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-brightpink rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Thomas Rademakers</strong><br><span class='text-muted'>Architect</span></small>">
TR
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-defaultgray rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content='<ul class="m-teamList -vertical flex-column position-relative list-unstyled mb-0 w-100 d-flex">
<li><div tabindex="0" class="a-avatar bg-pistache rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
HP
</div>
<small>Hendrik Pieters</small></li>
<li><div tabindex="0" class="a-avatar bg-greyblue rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
PV
</div>
<small>Piet van Veen</small></li>
<li><div tabindex="0" class="a-avatar bg-lightyellow rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
ED
</div>
<small>Eva Dijkstra</small></li>
</ul>'">
+3
</div>
</li>
</ul>
</td>
</tr>
<tr class=" m-tableBlock">
<td>
<span class="badge rounded-pill bg-orange user-select cursor-pointer -right" tabindex="0" data-toggle="popover" data-container="body" data-placement="bottom" data-trigger="click" data-html="true" title="" data-popover-group="open_close_order_menu" data-custom-class="-menu">Open<i class="icon-arrow-down"></i></span>
<div class="popover-content">
<div class='m-popoverMenu'>
<div class='dropdown-item active'>Open</div>
<div class='dropdown-item'>Gesloten</div>
</div>
</div>
</td>
<td>
<strong>Elkien B.V.</strong><br>
<span class="text-muted">De Klamp</span><br>
<span class="text-muted">Leeuwarden, FR</span><br>
</td>
<td>Huur</td>
<td>GGW & App</td>
<td>6</td>
<td>12</td>
<td>€2.600.000</td>
<td>
<div class="progress-wrap">
<div class="progress-label d-block">Bestelling </div>
<div class="progress -small mt-1 mb-1">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="text-muted limit-lines-1">32/64</div>
</div>
</td>
<td>Vandaag om 17:22</td>
<td>
<ul class="m-teamList position-relative list-unstyled mb-0 w-100 d-flex">
<li>
<div tabindex="0" class="a-avatar bg-greenblue rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Frans Canten</strong><br><span class='text-muted'>Accountmanager</span></small>">
FC
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-bronze rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Britt Kaag</strong><br><span class='text-muted'>Projectmanager</span></small>">
BK
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-darkblue rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Luuk Maartens</strong><br><span class='text-muted'>Architect</span></small>">
LM
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-brightpink rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content="<small class='d-block text-center'><strong>Thomas Rademakers</strong><br><span class='text-muted'>Architect</span></small>">
TR
</div>
</li>
<li>
<div tabindex="0" class="a-avatar bg-defaultgray rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="hover" data-html="true" title="" data-content='<ul class="m-teamList -vertical flex-column position-relative list-unstyled mb-0 w-100 d-flex">
<li><div tabindex="0" class="a-avatar bg-pistache rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
HP
</div>
<small>Hendrik Pieters</small></li>
<li><div tabindex="0" class="a-avatar bg-greyblue rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
PV
</div>
<small>Piet van Veen</small></li>
<li><div tabindex="0" class="a-avatar bg-lightyellow rounded-circle d-inline-flex justify-content-center align-items-center" data-content="">
ED
</div>
<small>Eva Dijkstra</small></li>
</ul>'">
+3
</div>
</li>
</ul>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<div id=" footer" class="main clearfix">
<div tabindex="0" class="a-avatar bg-brown rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="click" data-html="true" title="" data-custom-class="-menu" ">
MV
</div>
<div class=" popover-content">
<div class='dropdown-item'>Account instellingen</div>
<div class='dropdown-item'>Uitloggen</div>
</div>
<ul class="m-iconMenu text-secondary mb-0 d-flex flex-xl-column align-items-center list-unstyled">
<li><i class="icon-chat1"></i></li>
<li><i class="icon-bell"></i></li>
<li><i class="icon-question-mark"></i></li>
</ul>
</div>
{% extends '@layout' %}
{% block content %}
{% render '@utility-bar', utilitybar, true %}
{% render '@notice-bar', {text:"Dit is het noticebar component inclusief button, klik op de knop voor meer informatie", button_text:"Meer informatie", contentheader:true, utilitybar: true}, true %}
<div class="d-lg-none mb-3">{% render '@dropdown' %}</div>
<div class="d-lg-none mb-3">{% render '@search-input' %}</div>
{% render '@table-blocks' %}
{% endblock %}
{
"content_header": {
"title": "Bestellingen",
"subtitle": "Laatste update: 17-02-2021 om 13:30",
"badge": false,
"handle": ""
},
"utilitybar": {
"handle1": "tabs",
"handle2": "dropdown",
"handle3": "dropdown",
"handle4": "search-input",
"items": [
{
"title": "Alle (47)",
"class": "active"
},
{
"title": "Open (5)"
},
{
"title": "Gesloten (3)"
}
]
}
}
-
Content:

- URL: /components/raw/bestellijst/screenshot.png
- Filesystem Path: templates/fractal/pages/zakelijk/bestellijst/screenshot.png
- Size: 2.1 MB
- Handle: @bestellijst--notice-bar
- Preview:
- Filesystem Path: templates/fractal/pages/zakelijk/bestellijst/bestellijst--notice-bar.njk
- References (6): @layout, @utility-bar, @notice-bar, @dropdown, @search-input, @table-blocks
No notes defined.