<div id="header" class="main clearfix">
<nav class="navbar navbar-expand-xl navbar-light d-flex align-items-start">
<button class="navbar-toggler js-toggleMenu" type="button" aria-controls="navbarToggleMobileMenu" aria-label="Toggle navigation">
<svg width="22" height="14" viewBox="0 0 22 14" fill="none" xmlns="http://www.w3.org/2000/svg">
<rect width="22" height="2" rx="1" fill="black" />
<rect y="6" width="22" height="2" rx="1" fill="black" />
<rect y="12" width="22" height="2" rx="1" fill="black" />
</svg>
</button>
<a href="index.html" class="navbar-brand"><img src="../../img/logos/logo-portaal.svg" alt="logo"></a>
<div class="component navigation navigation-title navbar-nav flex-column js-navigation">
<div class="component-content">
<nav>
<ul class="clearfix">
<li class="level1 item0 odd first rel-level1">
<div class="navigation-title field-navigationtitle">
<a class="-active" title="Overzicht" href="/">Overzicht</a>
</div>
</li>
<li class="level1 item1 even rel-level1">
<div class="navigation-title field-navigationtitle">
<a class="" title="Bestellingen" href="/">Bestellingen</a>
</div>
</li>
<li class="level1 item2 odd rel-level1">
<div class="navigation-title field-navigationtitle">
<a class="" title="Woningen" href="/">Woningen</a>
</div>
</li>
<li class="level1 item3 even rel-level1">
<div class="navigation-title field-navigationtitle">
<a class="" title="Bewoners" href="/">Bewoners</a>
</div>
</li>
</ul>
</nav>
</div>
</div>
</nav>
</div>
<div id="content" class="main clearfix">
<div class="component contentHeader o-contentHeader d-flex align-items-center">
<div class="component-content">
<div class="row no-gutters w-100 h-100">
<div class="o-contentHeader__left col col-md-6 d-flex align-items-center position-static">
<div class="d-flex align-items-center">
<a href="index.html" class="o-contentHeader__logoAction mr-2 mr-md-3 -action">
<img src="../../img/logos/logo-portaal.svg" alt="logo">
<div class="a-circle -button -hover -border"><i class="icon-arrow-round-left"></i></div>
</a>
<div class="d-flex flex-column justify-content-center">
<h1 class="o-contentHeader__title d-flex align-items-center">
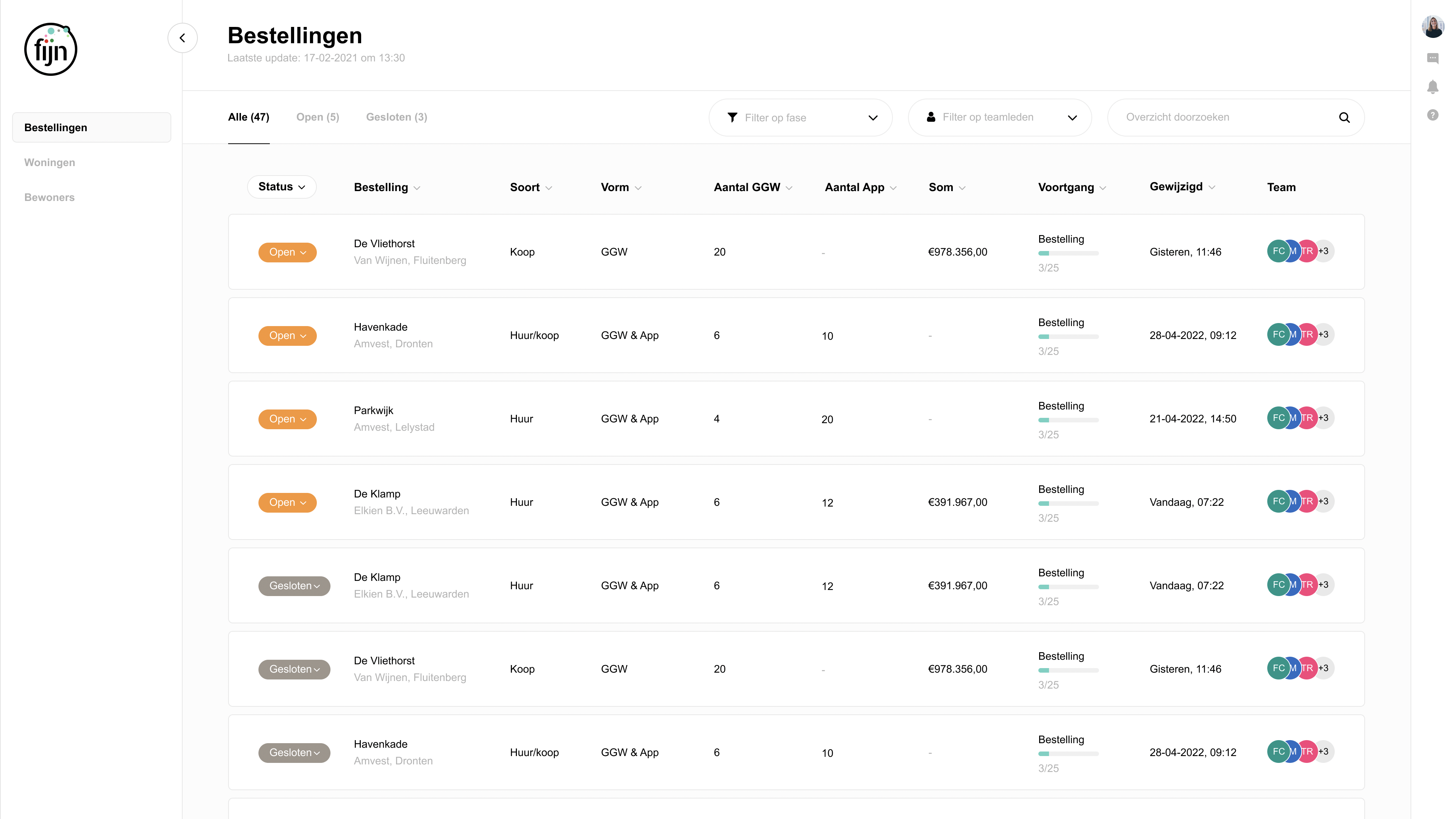
<span class="o-contentHeader__titleText">Bestellingen</span>
</h1>
<small class="text-muted">Laatste update: 17-02-2021 om 13:30</small>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="content js-content">
<div class="component utilityBar o-utilityBar">
<div class="o-utilityBar__parts d-flex flex-column flex-lg-row h-100 justify-content-xl-between align-items-lg-center">
<div class="o-utilityBar__first pr-xl-3">
<ul class="nav nav-tabs m-tabs position-relative">
<li class="nav-item active" role="presentation">
<a href="#nav-" class="nav-link" id="nav--tab" data-toggle="tab" href="#nav-" role="tab" aria-controls="nav-" aria-selected="true">Alle (47)</a>
</li>
<li class="nav-item" role="presentation">
<a href="#nav-" class="nav-link" id="nav--tab" data-toggle="tab" href="#nav-" role="tab" aria-controls="nav-" aria-selected="true">Open (5)</a>
</li>
<li class="nav-item" role="presentation">
<a href="#nav-" class="nav-link" id="nav--tab" data-toggle="tab" href="#nav-" role="tab" aria-controls="nav-" aria-selected="true">Gesloten (3)</a>
</li>
<div class="nav-line"></div>
</ul>
</div>
<div class="o-utilityBar__last">
<div class="mr-3">
<div class="dropdown">
<button class="btn btn-outline-dark btn-block dropdown-toggle d-flex align-items-center" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-expanded="false">
<i class="icon-filter-alt text-body mr-2"></i>
<span class="d-inline-block d-xxxl-none">Fase</span>
<span class="d-none d-xxxl-inline-block">Filter op fase</span>
</button>
<div class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<div class="dropdown-item active">Alle fases</div>
<div class="dropdown-item">Bestelling</div>
<div class="dropdown-item">Offerte</div>
<div class="dropdown-item">Welstand</div>
<div class="dropdown-item">Contract</div>
<div class="dropdown-item">Vergunning</div>
<div class="dropdown-item">Voorbereiding verkoop</div>
<div class="dropdown-item">Verkoop</div>
<div class="dropdown-item">Personalisatie</div>
<div class="dropdown-item">Bevestiging bestelling</div>
</div>
</div>
</div>
<div class="mr-3">
<div class="dropdown">
<button class="btn btn-outline-dark btn-block dropdown-toggle d-flex align-items-center" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-expanded="false">
<i class="icon-profile text-body mr-2"></i>
<span class="d-inline-block d-xxxl-none">Teamleden</span>
<span class="d-none d-xxxl-inline-block">Filter op teamleden</span>
</button>
<div class="dropdown-menu -search" aria-labelledby="dropdownMenuButton">
<div class="m-searchInput">
<span class="d-block d-xxxxl-none">
<input type="search" class="form-control" id="search" placeholder="Zoeken">
</span>
<span class="d-none d-xxxxl-block">
<input type="search" class="form-control" id="search" placeholder="Zoeken">
</span>
<i class=" icon-search cursor-pointer"></i>
</div>
<div class="dropdown-item active">Bestellingen van iedereen</div>
<div class="dropdown-item">Mijn bestellingen</div>
<div class="dropdown-divider"></div>
<div class="m-teamSelect js-teamSelect">
<i class="m-teamSelect__noresults">No matching results</i>
<ul class="m-teamSelect__list js-teamSelectItems list-unstyled mb-0 mt-2">
<li class="m-teamSelect__item cursor-pointer user-select-none d-flex align-items-center pr-2 mr-2">
<div tabindex="0" class="a-avatar bg-default rounded-circle d-inline-flex justify-content-center align-items-center" ">
MV
</div>
<span class=" pl-2">Marcella Vonk</span>
</li>
<li class="m-teamSelect__item cursor-pointer user-select-none d-flex align-items-center pr-2 mr-2">
<div tabindex="0" class="a-avatar bg-turquoise rounded-circle d-inline-flex justify-content-center align-items-center" ">
DW
</div>
<span class=" pl-2">Daniëlle van der Wei</span>
</li>
<li class="m-teamSelect__item cursor-pointer user-select-none d-flex align-items-center pr-2 mr-2">
<div tabindex="0" class="a-avatar bg-pink rounded-circle d-inline-flex justify-content-center align-items-center" ">
FA
</div>
<span class=" pl-2">Ferry van Asperen</span>
</li>
<li class="m-teamSelect__item cursor-pointer user-select-none d-flex align-items-center pr-2 mr-2">
<div tabindex="0" class="a-avatar bg-green rounded-circle d-inline-flex justify-content-center align-items-center" ">
IP
</div>
<span class=" pl-2">Isabel Pedersen</span>
</li>
<li class="m-teamSelect__item cursor-pointer user-select-none d-flex align-items-center pr-2 mr-2">
<div tabindex="0" class="a-avatar bg-blue rounded-circle d-inline-flex justify-content-center align-items-center" ">
RG
</div>
<span class=" pl-2">Robert Giezen</span>
</li>
<li class="m-teamSelect__item cursor-pointer user-select-none d-flex align-items-center pr-2 mr-2">
<div tabindex="0" class="a-avatar bg-orange rounded-circle d-inline-flex justify-content-center align-items-center" ">
JT
</div>
<span class=" pl-2">Jappy Toering</span>
</li>
<li class="m-teamSelect__item cursor-pointer user-select-none d-flex align-items-center pr-2 mr-2">
<div tabindex="0" class="a-avatar bg-lightgreen rounded-circle d-inline-flex justify-content-center align-items-center" ">
RV
</div>
<span class=" pl-2">Ruerd Visser</span>
</li>
<li class="m-teamSelect__item cursor-pointer user-select-none d-flex align-items-center pr-2 mr-2">
<div tabindex="0" class="a-avatar bg-lightpink rounded-circle d-inline-flex justify-content-center align-items-center" ">
RW
</div>
<span class=" pl-2">Robin Woudstra</span>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="m-searchInput">
<span class="d-block d-xxxxl-none">
<input type="search" class="form-control" id="search" placeholder="Zoeken">
</span>
<span class="d-none d-xxxxl-block">
<input type="search" class="form-control" id="search" placeholder="Overzicht doorzoeken">
</span>
<i class=" icon-search cursor-pointer"></i>
</div>
</div>
</div>
</div>
<div class="d-lg-none mb-3">
<div class="dropdown">
<button class="btn btn-outline-dark btn-block dropdown-toggle d-flex align-items-center" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-expanded="false">
<span class="d-inline-block d-xxxl-none">Label</span>
<span class="d-none d-xxxl-inline-block">Label</span>
</button>
<div class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<div class="dropdown-item active">Dropdown item</div>
<div class="dropdown-item">Dropdown item</div>
<div class="dropdown-item">Dropdown item</div>
<div class="dropdown-item">Dropdown item</div>
<div class="dropdown-item">Dropdown item</div>
<div class="dropdown-item">Dropdown item</div>
</div>
</div>
</div>
<div class="d-lg-none mb-3">
<div class="m-searchInput">
<span class="d-block d-xxxxl-none">
<input type="search" class="form-control" id="search" placeholder="Zoeken">
</span>
<span class="d-none d-xxxxl-block">
<input type="search" class="form-control" id="search" placeholder="Overzicht doorzoeken">
</span>
<i class=" icon-search cursor-pointer"></i>
</div>
</div>
<div class="absolute d-flex flex-column align-items-center justify-content-center">
<div class="a-loader -wave">
<svg class="a-loader__animation" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" style="background: rgba(255, 255, 255, 0);" width="75px" viewBox="12.5 38 75 22" preserveAspectRatio="xMidYMid">
<circle cx="70" cy="50" r="10" fill="#69d2c2">
<animate attributeName="r" repeatCount="indefinite" dur="0.5319148936170213s" calcMode="spline" keyTimes="0;1" values="5;0" keySplines="0 0.5 0.5 1" begin="0s"></animate>
<animate attributeName="fill" repeatCount="indefinite" dur="2.127659574468085s" calcMode="discrete" keyTimes="0;0.25;0.5;0.75;1" values="#69d2c2;#0f8d38;#ff85bb;#e3000f;#69d2c2" begin="0s"></animate>
</circle>
<circle cx="30" cy="50" r="5" fill="#69d2c2">
<animate attributeName="r" repeatCount="indefinite" dur="2.127659574468085s" calcMode="spline" keyTimes="0;0.25;0.5;0.75;1" values="0;0;5;5;5" keySplines="0 0.5 0.5 1;0 0.5 0.5 1;0 0.5 0.5 1;0 0.5 0.5 1" begin="0s"></animate>
<animate attributeName="cx" repeatCount="indefinite" dur="2.127659574468085s" calcMode="spline" keyTimes="0;0.25;0.5;0.75;1" values="30;30;30;50;70" keySplines="0 0.5 0.5 1;0 0.5 0.5 1;0 0.5 0.5 1;0 0.5 0.5 1" begin="0s"></animate>
</circle>
<circle cx="50" cy="50" r="5" fill="#e3000f">
<animate attributeName="r" repeatCount="indefinite" dur="2.127659574468085s" calcMode="spline" keyTimes="0;0.25;0.5;0.75;1" values="0;0;5;5;5" keySplines="0 0.5 0.5 1;0 0.5 0.5 1;0 0.5 0.5 1;0 0.5 0.5 1" begin="-0.5319148936170213s"></animate>
<animate attributeName="cx" repeatCount="indefinite" dur="2.127659574468085s" calcMode="spline" keyTimes="0;0.25;0.5;0.75;1" values="30;30;30;50;70" keySplines="0 0.5 0.5 1;0 0.5 0.5 1;0 0.5 0.5 1;0 0.5 0.5 1" begin="-0.5319148936170213s"></animate>
</circle>
<circle cx="70" cy="50" r="5" fill="#ff85bb">
<animate attributeName="r" repeatCount="indefinite" dur="2.127659574468085s" calcMode="spline" keyTimes="0;0.25;0.5;0.75;1" values="0;0;5;5;5" keySplines="0 0.5 0.5 1;0 0.5 0.5 1;0 0.5 0.5 1;0 0.5 0.5 1" begin="-1.0638297872340425s"></animate>
<animate attributeName="cx" repeatCount="indefinite" dur="2.127659574468085s" calcMode="spline" keyTimes="0;0.25;0.5;0.75;1" values="30;30;30;50;70" keySplines="0 0.5 0.5 1;0 0.5 0.5 1;0 0.5 0.5 1;0 0.5 0.5 1" begin="-1.0638297872340425s"></animate>
</circle>
<circle cx="30" cy="50" r="5" fill="#0f8d38">
<animate attributeName="r" repeatCount="indefinite" dur="2.127659574468085s" calcMode="spline" keyTimes="0;0.25;0.5;0.75;1" values="0;0;5;5;5" keySplines="0 0.5 0.5 1;0 0.5 0.5 1;0 0.5 0.5 1;0 0.5 0.5 1" begin="-1.5957446808510638s"></animate>
<animate attributeName="cx" repeatCount="indefinite" dur="2.127659574468085s" calcMode="spline" keyTimes="0;0.25;0.5;0.75;1" values="30;30;30;50;70" keySplines="0 0.5 0.5 1;0 0.5 0.5 1;0 0.5 0.5 1;0 0.5 0.5 1" begin="-1.5957446808510638s"></animate>
</circle>
</svg>
</div>
<div class="text-muted mt-1">Bestellingen laden...</div>
</div>
</div>
</div>
<div id="footer" class="main clearfix">
<div tabindex="0" class="a-avatar bg-brown rounded-circle d-inline-flex justify-content-center align-items-center" data-toggle="popover" data-placement="top" data-trigger="click" data-html="true" title="" data-custom-class="-menu" ">
MV
</div>
<div class=" popover-content">
<div class='dropdown-item'>Account instellingen</div>
<div class='dropdown-item'>Uitloggen</div>
</div>
<ul class="m-iconMenu text-secondary mb-0 d-flex flex-xl-column align-items-center list-unstyled">
<li><i class="icon-chat1"></i></li>
<li><i class="icon-bell"></i></li>
<li><i class="icon-question-mark"></i></li>
</ul>
</div>
{% extends '@layout' %}
{% block content %}
{% render '@utility-bar', utilitybar, true %}
<div class="d-lg-none mb-3">{% render '@dropdown' %}</div>
<div class="d-lg-none mb-3">{% render '@search-input' %}</div>
<div class="absolute d-flex flex-column align-items-center justify-content-center">
{% render '@loader--rotate' %}
<div class="text-muted mt-1">Bestellingen laden...</div>
</div>
{% endblock %}
{
"content_header": {
"title": "Bestellingen",
"subtitle": "Laatste update: 17-02-2021 om 13:30",
"badge": false,
"handle": ""
},
"utilitybar": {
"handle1": "tabs",
"handle2": "dropdown",
"handle3": "dropdown",
"handle4": "search-input",
"items": [
{
"title": "Alle (47)",
"class": "active"
},
{
"title": "Open (5)"
},
{
"title": "Gesloten (3)"
}
]
}
}
-
Content:

- URL: /components/raw/bestellijst/screenshot.png
- Filesystem Path: templates/fractal/pages/zakelijk/bestellijst/screenshot.png
- Size: 2.1 MB
- Handle: @bestellijst--loading
- Preview:
- Filesystem Path: templates/fractal/pages/zakelijk/bestellijst/bestellijst--loading.njk
- References (5): @layout, @utility-bar, @dropdown, @search-input, @loader--rotate
No notes defined.